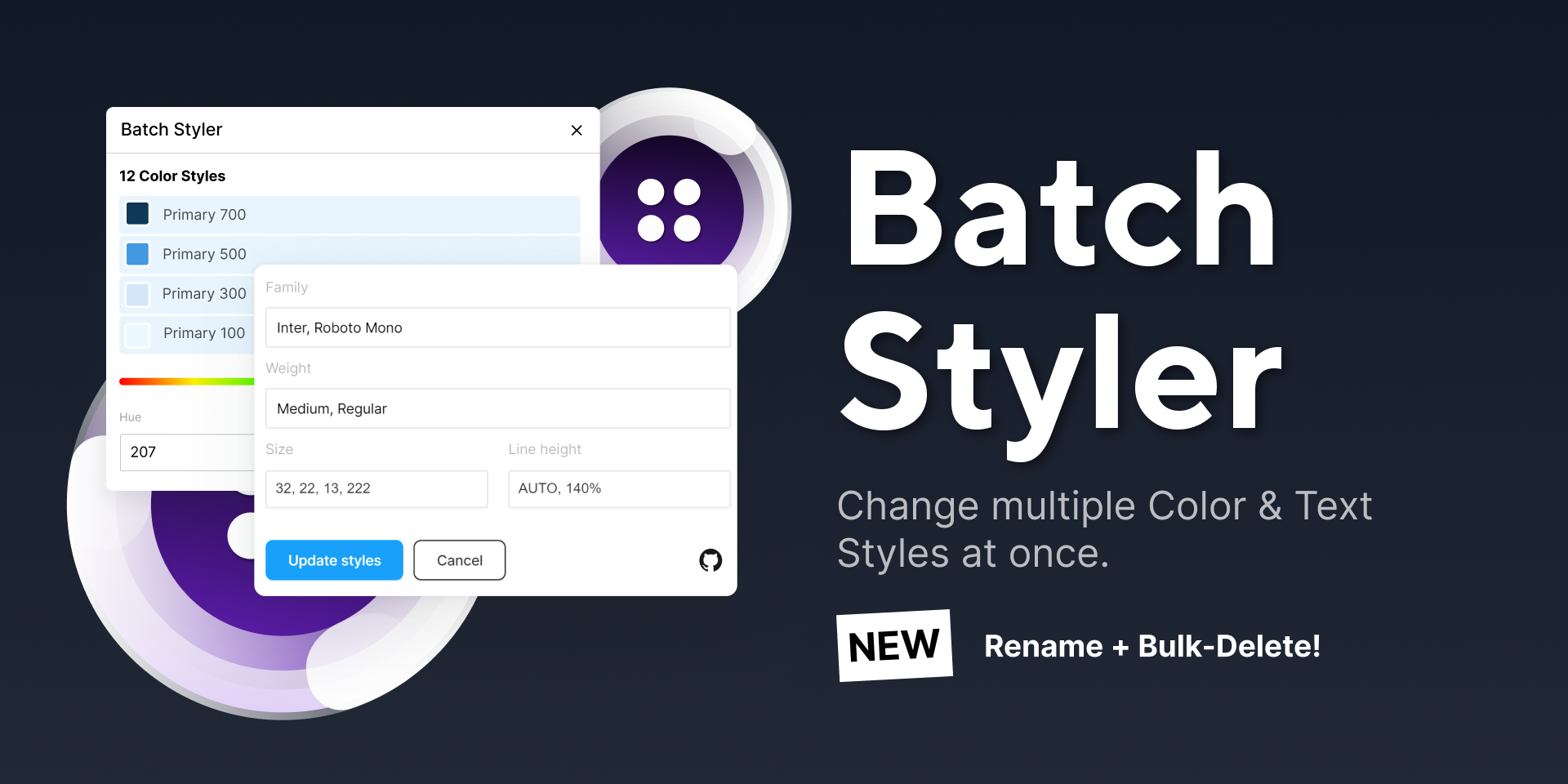
Batch Styler

Batch Styler allows us to change multiple text and colour styles at once! Saving us heaps of time.
View plugin
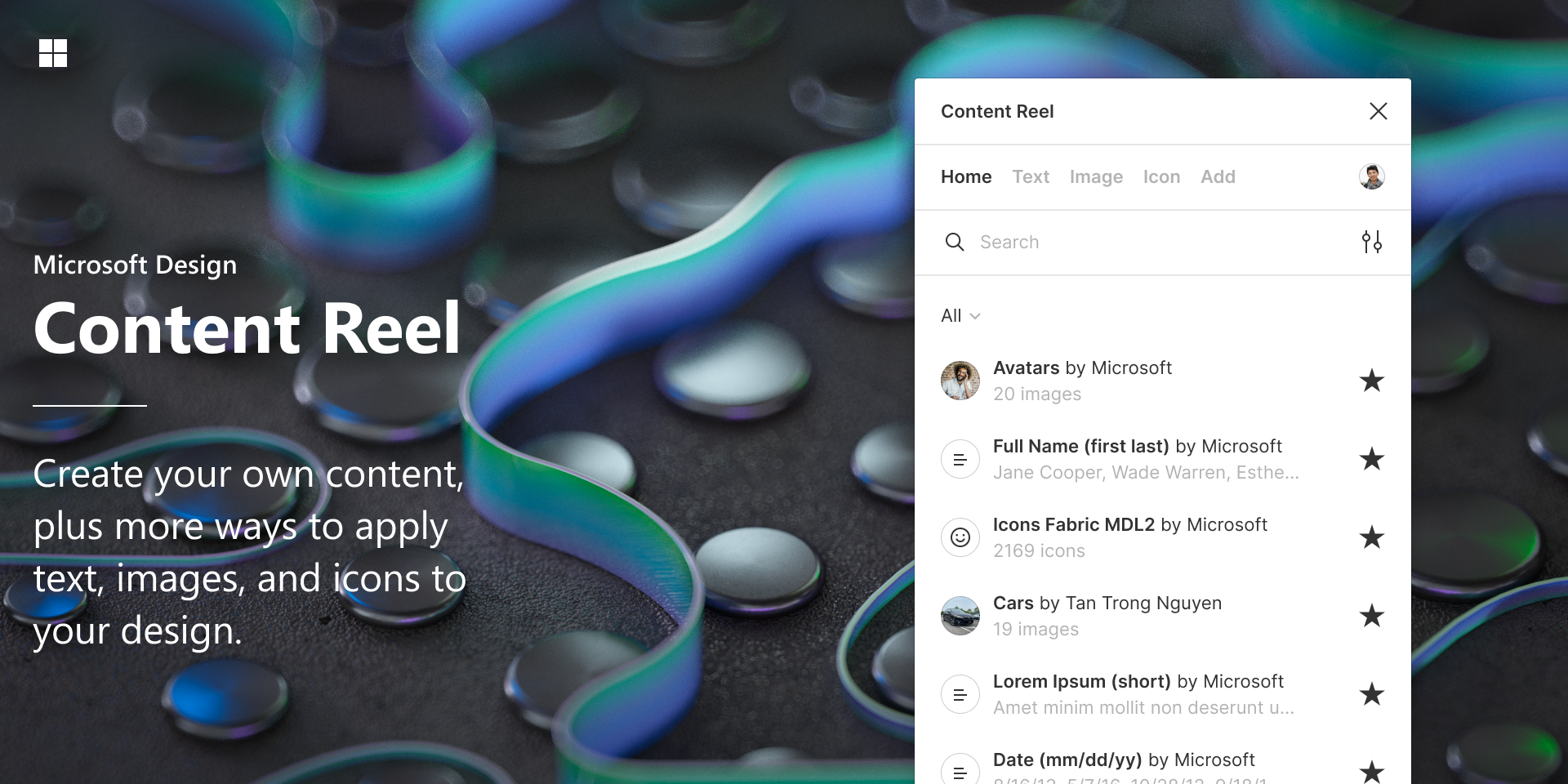
Content Reel

Mocking up designs with indicative content is great for both clients and designers. It allows us to check everything works prior to receiving content. This plugin allows us to quickly and easily populate designs with names, dates, icons etc automatically. No more manual entry of dates on news articles, or making up new creative names for staff listing visuals...
View plugin
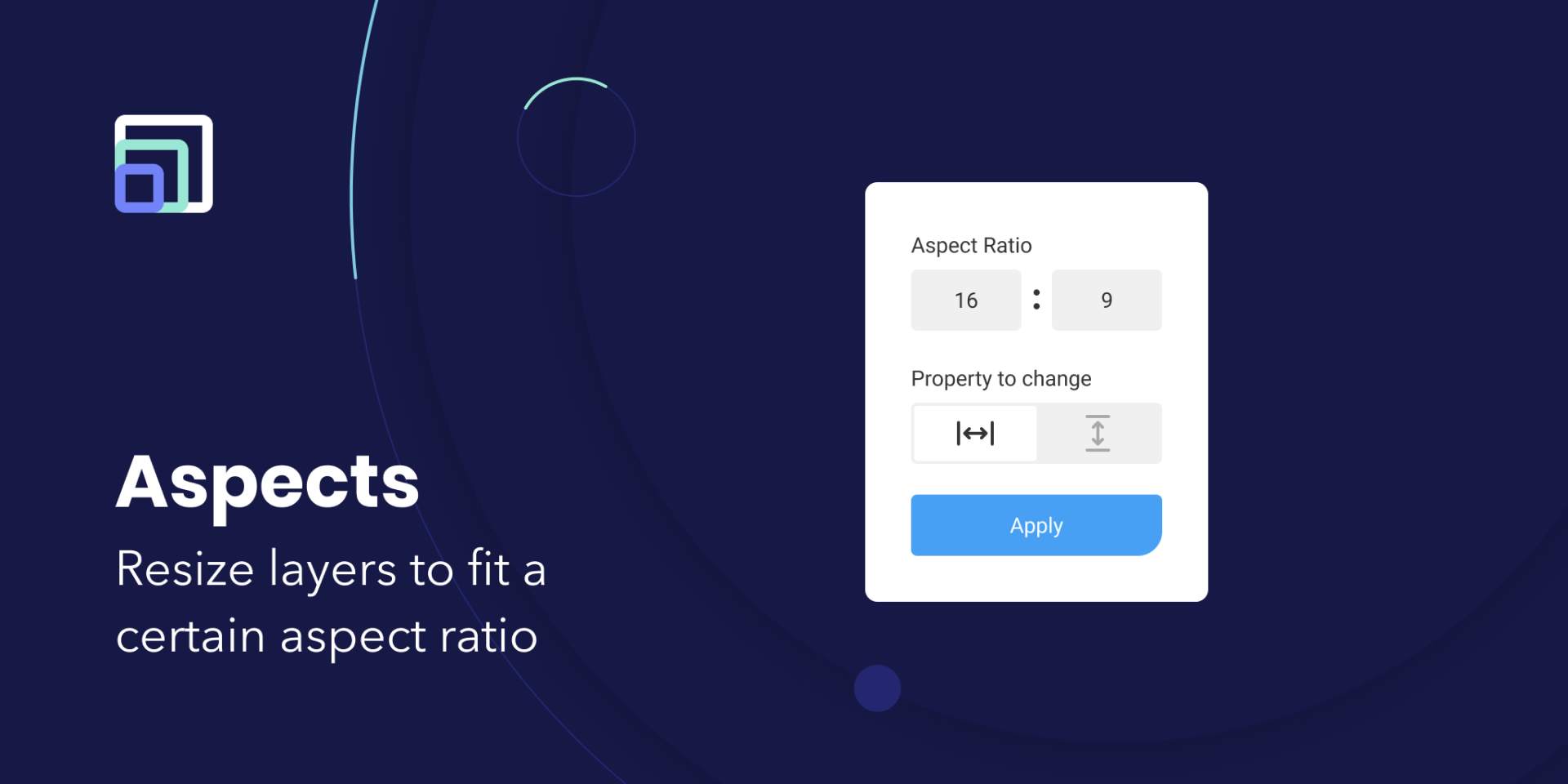
Aspects

Aspects allows us to resize images to a specific aspect ratio within Figma. Meaning we can reduce the need for unique image sizes - making content editors life a breeze within the CMS.
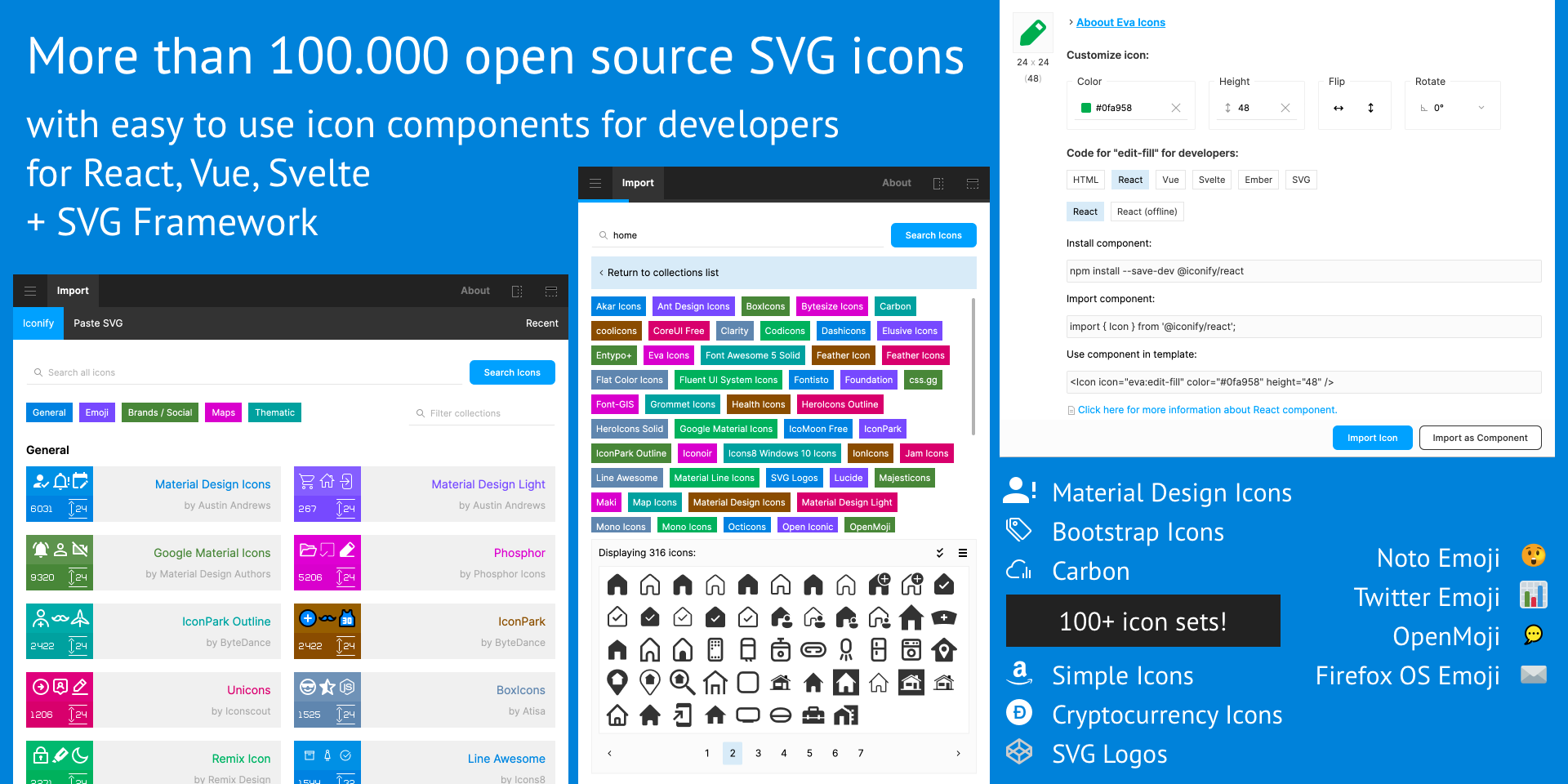
Iconify

Import icons from over 100 icon sets to use within our Figma designs. Such as Material Design Icons, FontAwesome, Jam Icons, EmojiOne, Twitter Emoji and many more.
View plugin
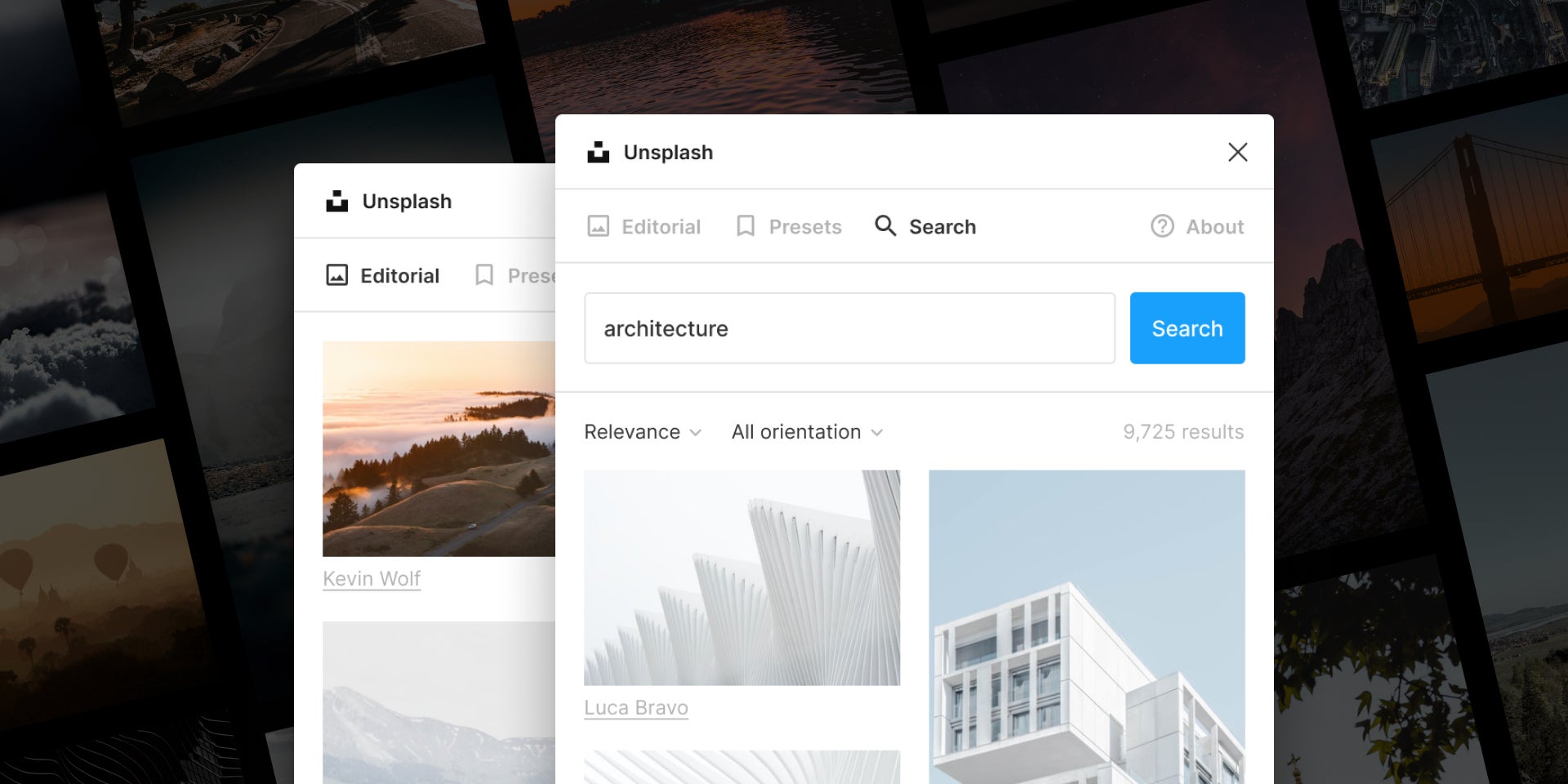
Unsplash

Beautiful, free photography that we can use to populate our designs.
View plugin
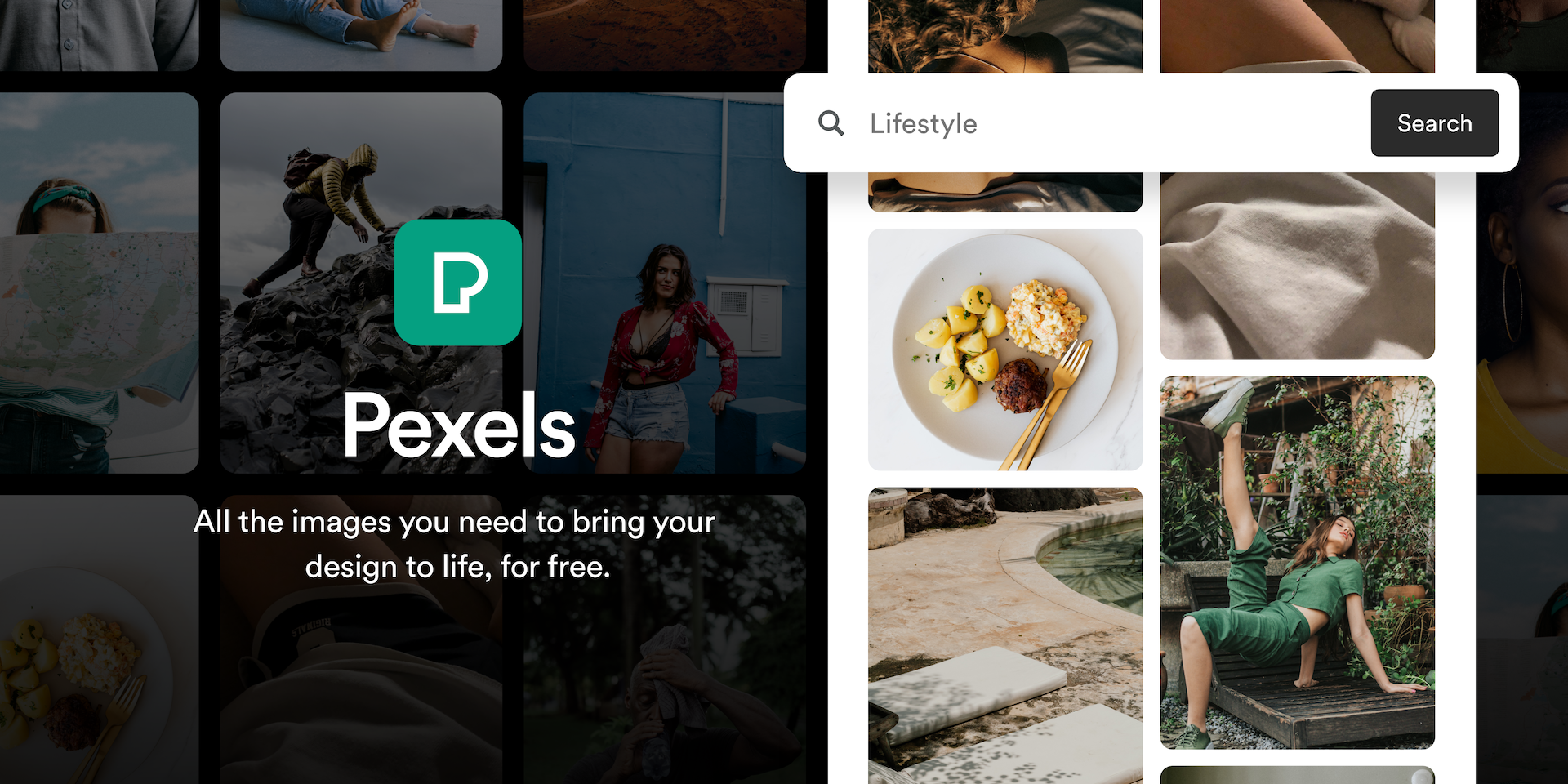
Pexels

Another great selection of free photography.
View plugin
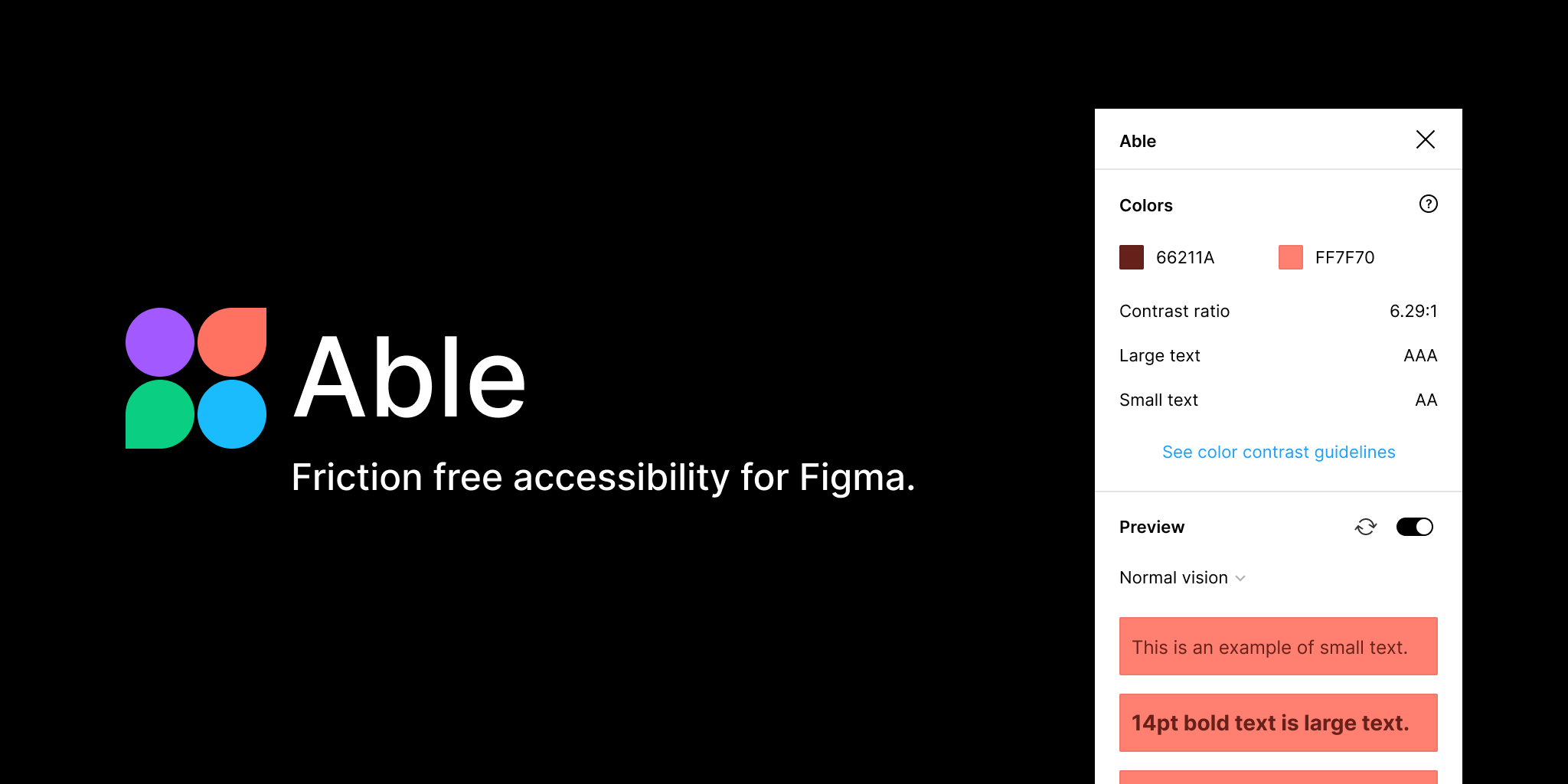
Able

Able makes accessibility easy - we can review colour contrast and preview colour blindness all within Figma.
View plugin
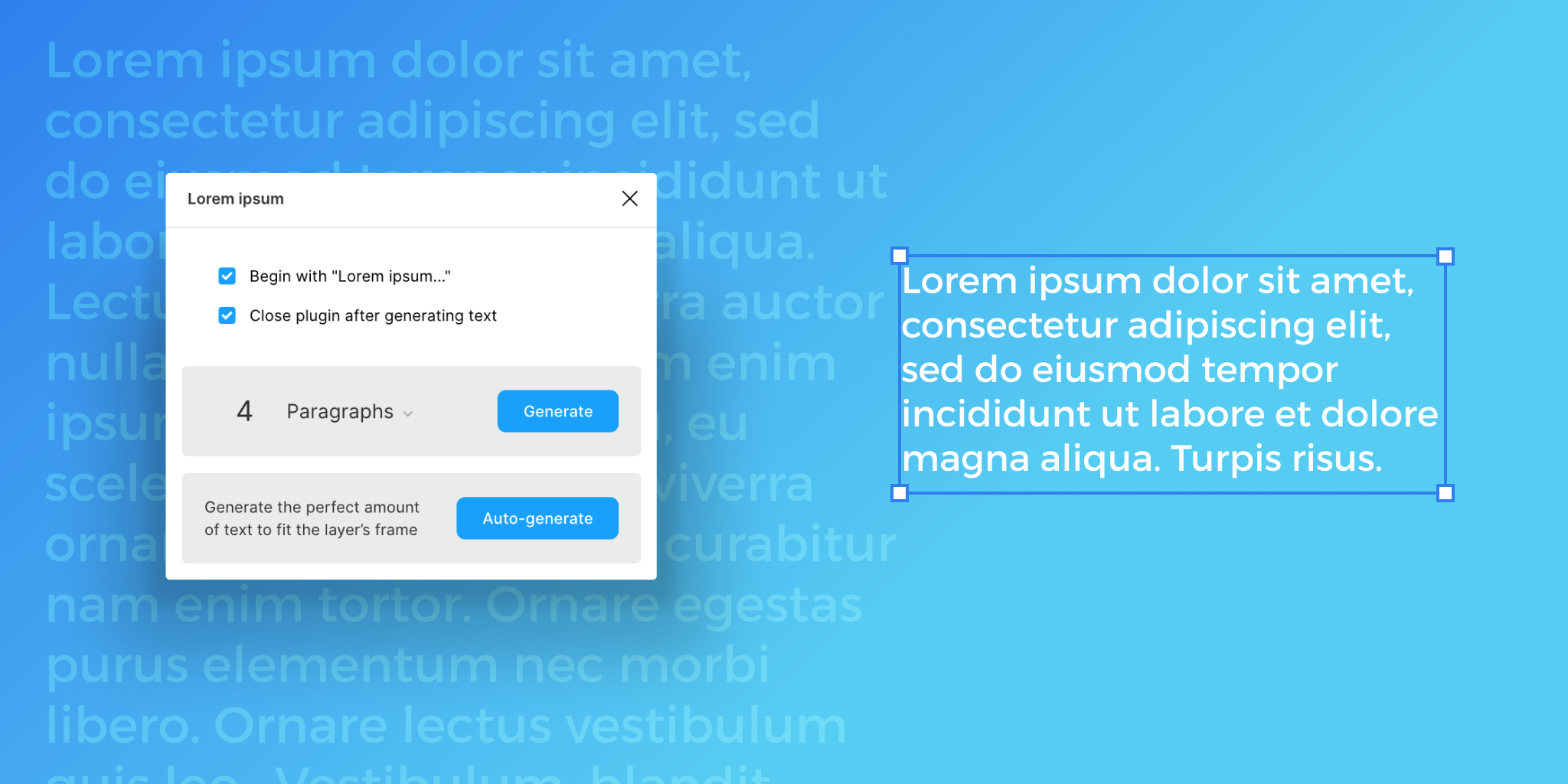
Lorem ipsum

Quickly and easily generate paragraphs of 'lorem ipsum' dummy text to populate our designs.
View plugin
A few notable mentions
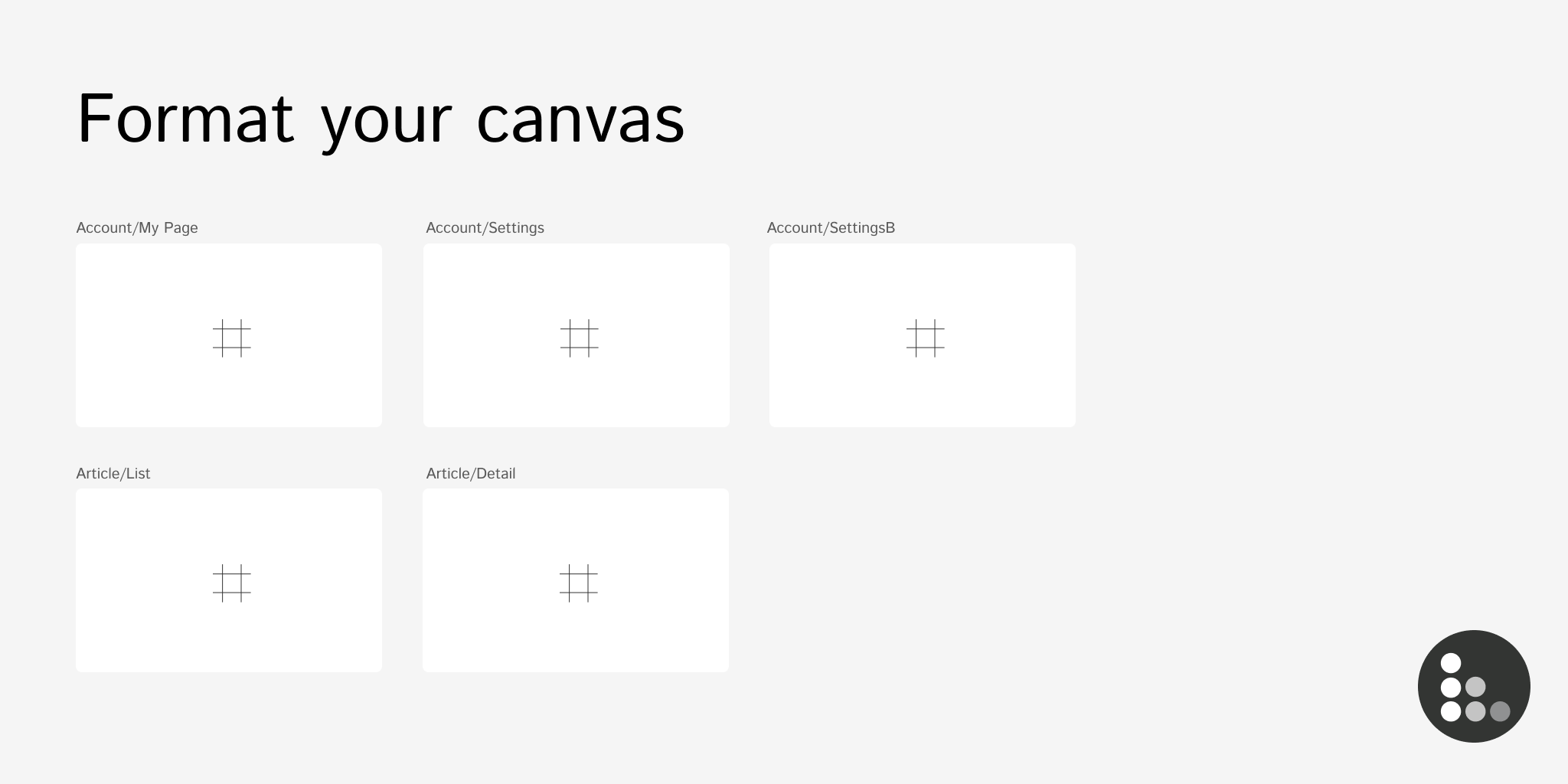
Figma format

We can format our Figma canvases by grouping each artboard by their names. We like to keep our Figma files very tidy.
View plugin
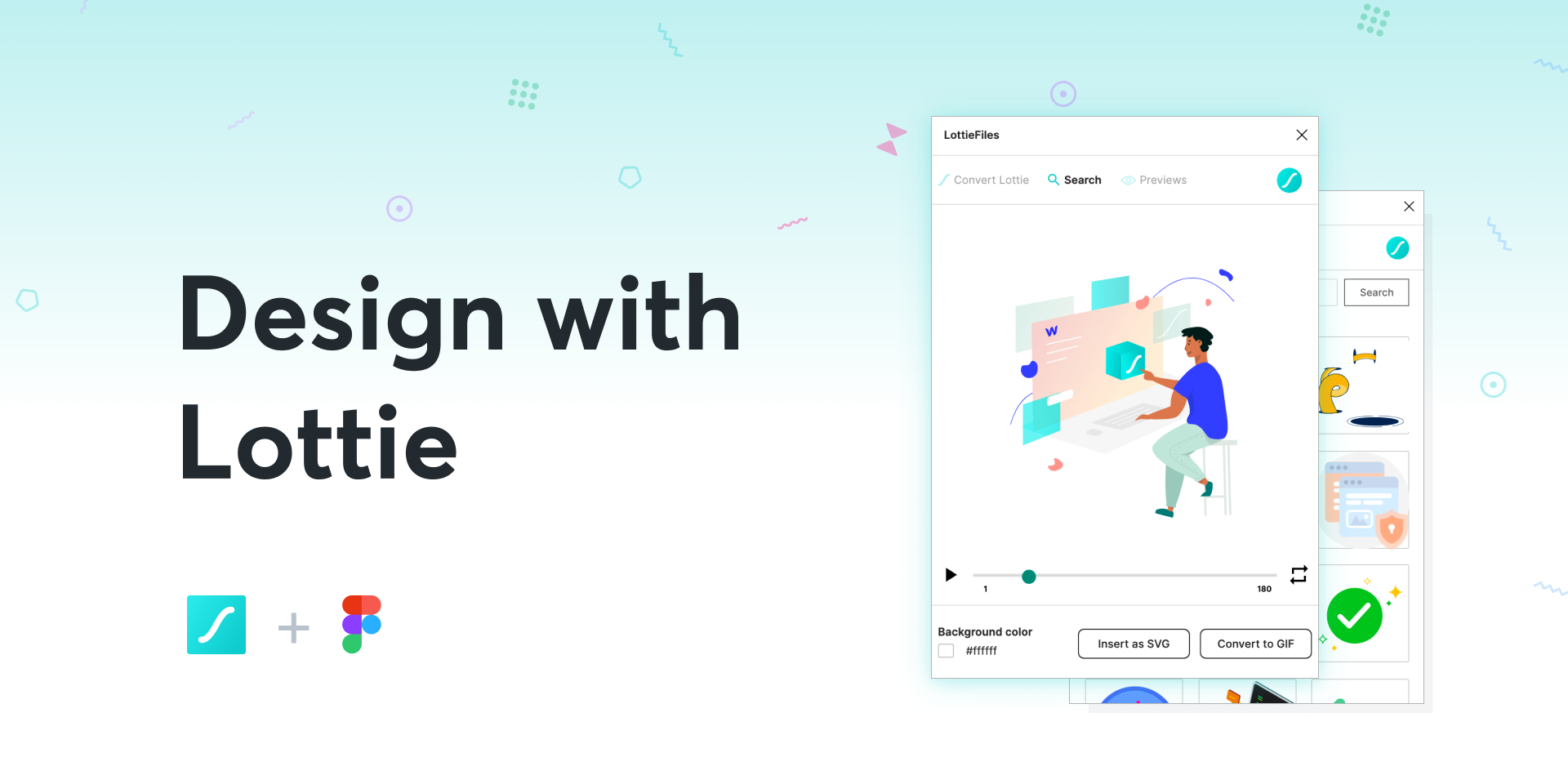
Lottie Files

Lottie Files allows us to include animated icons and illustrations within our Figma designs, which can be previewed by clients.
View plugin
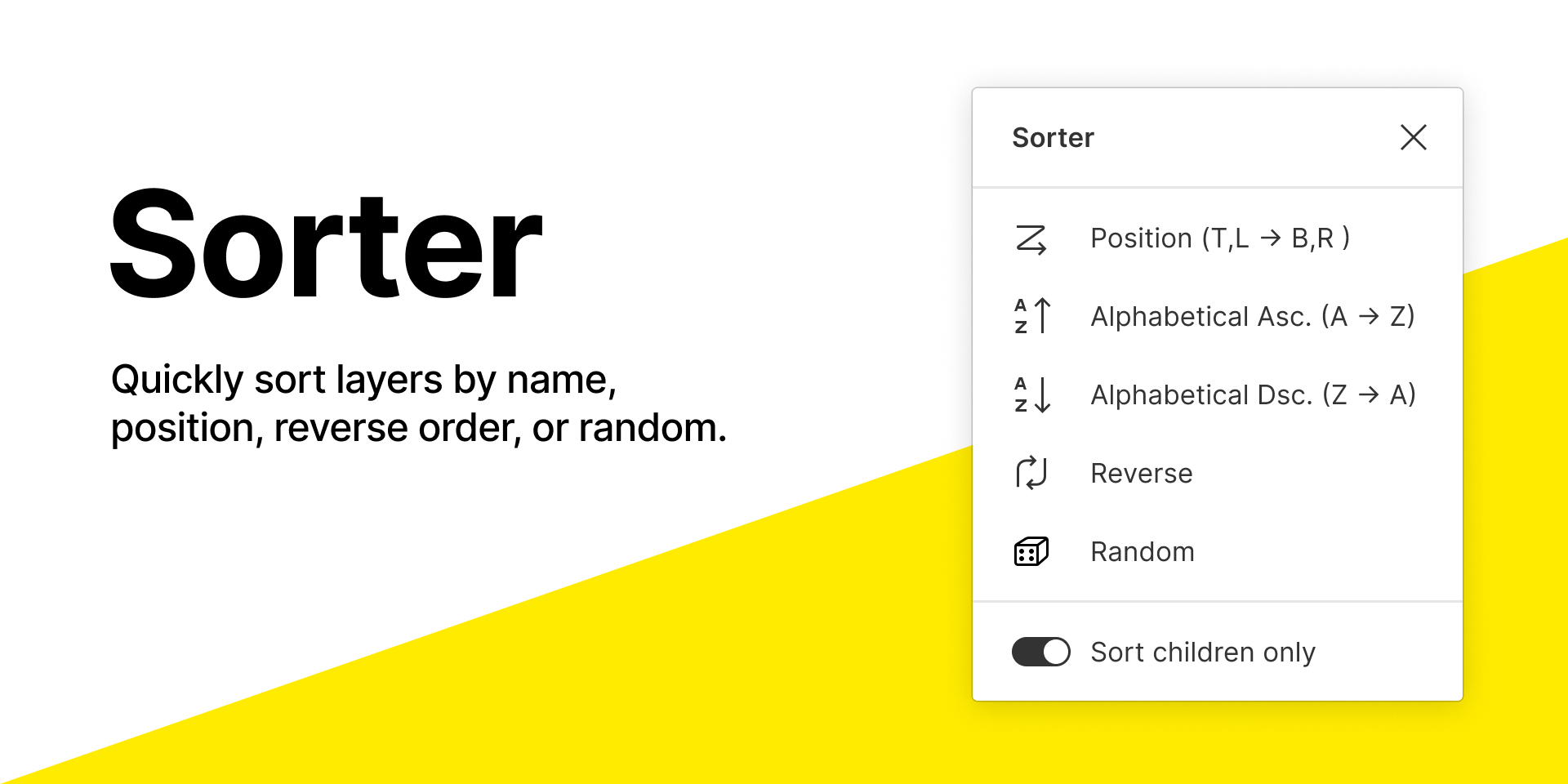
Sorter

A plugin for sorting/reordering layers. Again, we like to keep our files tidy and organised.
View plugin
We've covered some of the plugins we use to create cutting-edge web designs in Figma. But this only scratches the surface of our design process. Subscribe to our newsletter using the form below to keep in touch, or if you have a project we can help with, let's chat.