Gone are the days of static websites and boring hero images. The powerful combination of MidJourney and Kling.ai has opened up exciting possibilities for creating engaging web experiences that capture attention and drive engagement. At Webcoda, we're using these groundbreaking tools to transform how websites look and feel.
Beyond Static Images: The Animation Revolution
Remember when website animations meant loading spinners and basic hover effects? Those days are history. Today, we're creating subtle, sophisticated animations that can be used across your entire website:
- Hero sections that tell your story through movement
- Animated content backgrounds that enhance readability
- Product showcases that bring features to life
- Section transitions that guide user attention
- Dynamic testimonial backgrounds
- Engaging call-to-action areas
The Magic of Keyframe Creation
Creating seamless animations starts with perfect keyframes. Let's look at two real-world examples that showcase this process:
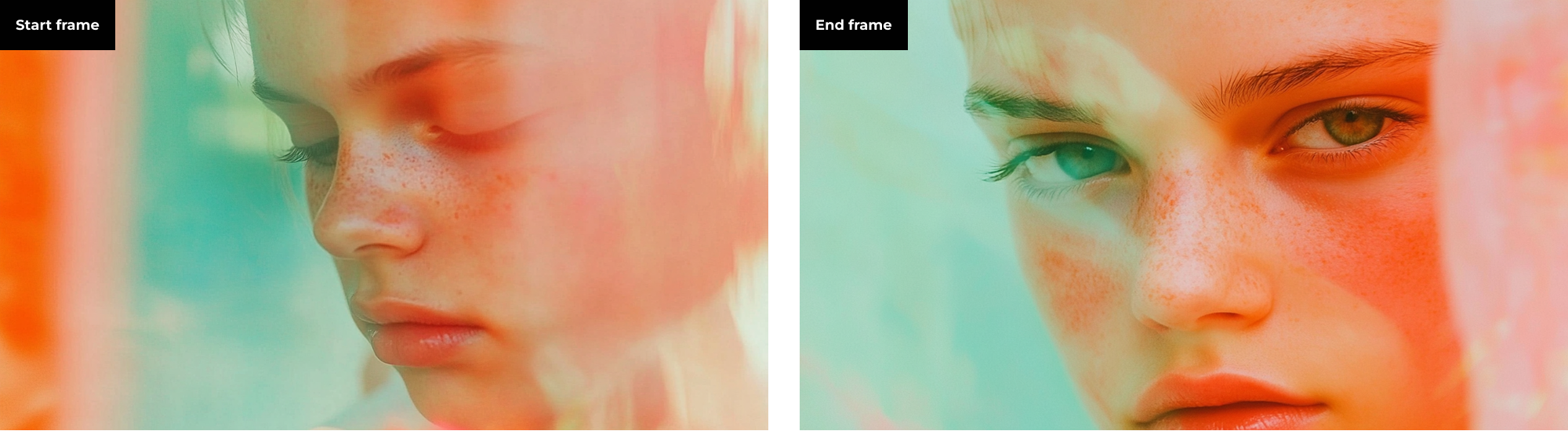
Example 1:

Reviewing these keyframes which we generated in MidJourney, an AI-driven image creation tool, observe how each frame retains consistent:
- Lighting and atmosphere
- Camera positioning
- Style and mood
- Colour palette
When combined in Kling.ai, these keyframes transform into:
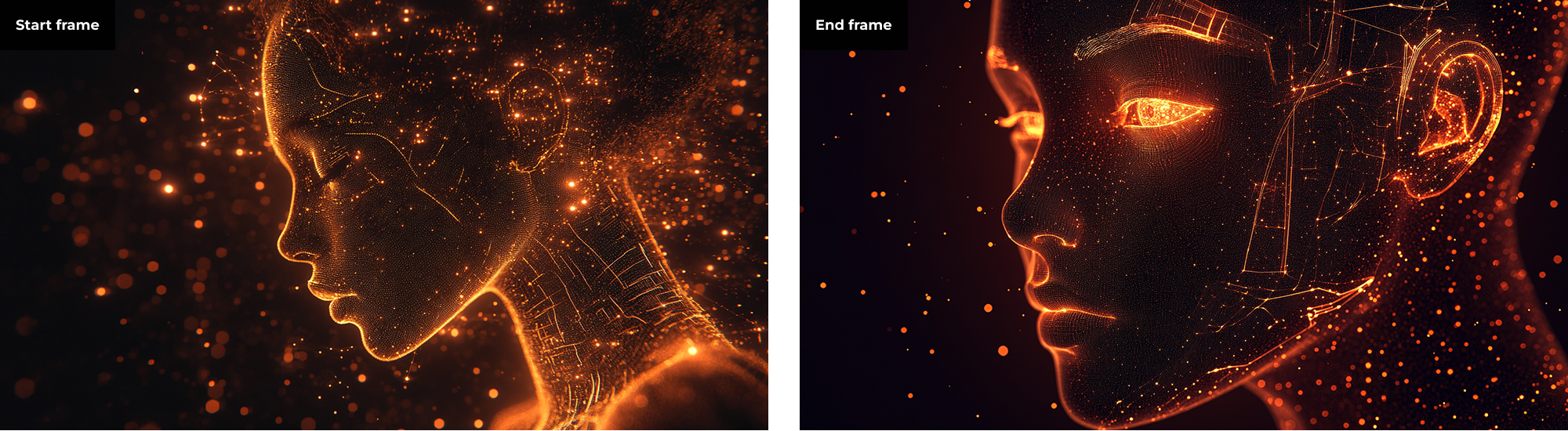
Example 2:

In this second example, observe how:
- Each frame builds upon the previous one
- The movement feels natural and planned
- Details remain consistent throughout
The final result in Kling.ai:
Website Applications That Pop
These aren't just cool animations – they're powerful tools for enhancing your web presence. Our examples demonstrate how these animations can be used for:
- Engaging hero sections that capture immediate attention
- Supporting content that enhances your message
- Dynamic backgrounds that don't overwhelm your content
- Smooth transitions that guide user experience
The Technical Side
Creating effective web animations isn't just about making things move – it's about understanding:
- Web performance optimisation
- Mobile responsiveness
- Loading strategies
- User experience considerations
- This is where our expertise comes into play, ensuring your animations enhance rather than hinder your website's performance.
Looking to the Future
As AI tools continue to evolve, the possibilities for website animation become even more exciting. The examples above show just a glimpse of what's possible when combining MidJourney's image generation with Kling.ai's animation capabilities.
Ready to transform your website with dynamic AI-powered animations? Let's create something amazing together. Contact Webcoda to discuss how we can bring your vision to life with the power of MidJourney and Kling.ai.
P.S. Inspired by these examples? We'd love to show you how similar animations could enhance your website. Get in touch for a chat about your project!