uSkinned vs Webflow: Which is best for building your website?

.png?width=1350&name=Webflow%20vs%20uskinned%20(2).png)
It's 2022 and we're all trying to keep pace with the ever-changing world around us. Budget constraints mean, now more than ever, businesses must make savvy decisions on which technologies they should use for their new site. Like deciding between two feature rich web builders: uSkinned or Webflow?
Luckily, at Webcoda, we're always exploring the latest innovations. So let's see which platform is best for your new website.
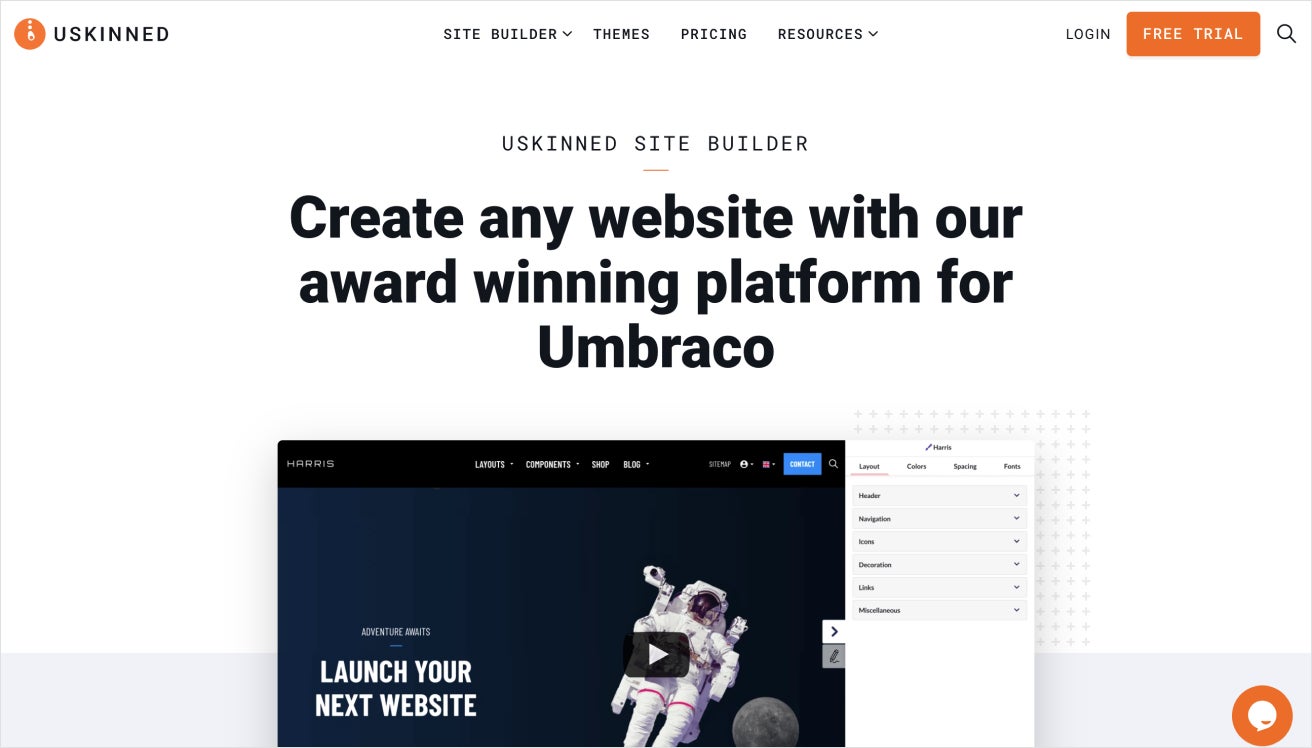
What is uSkinned?

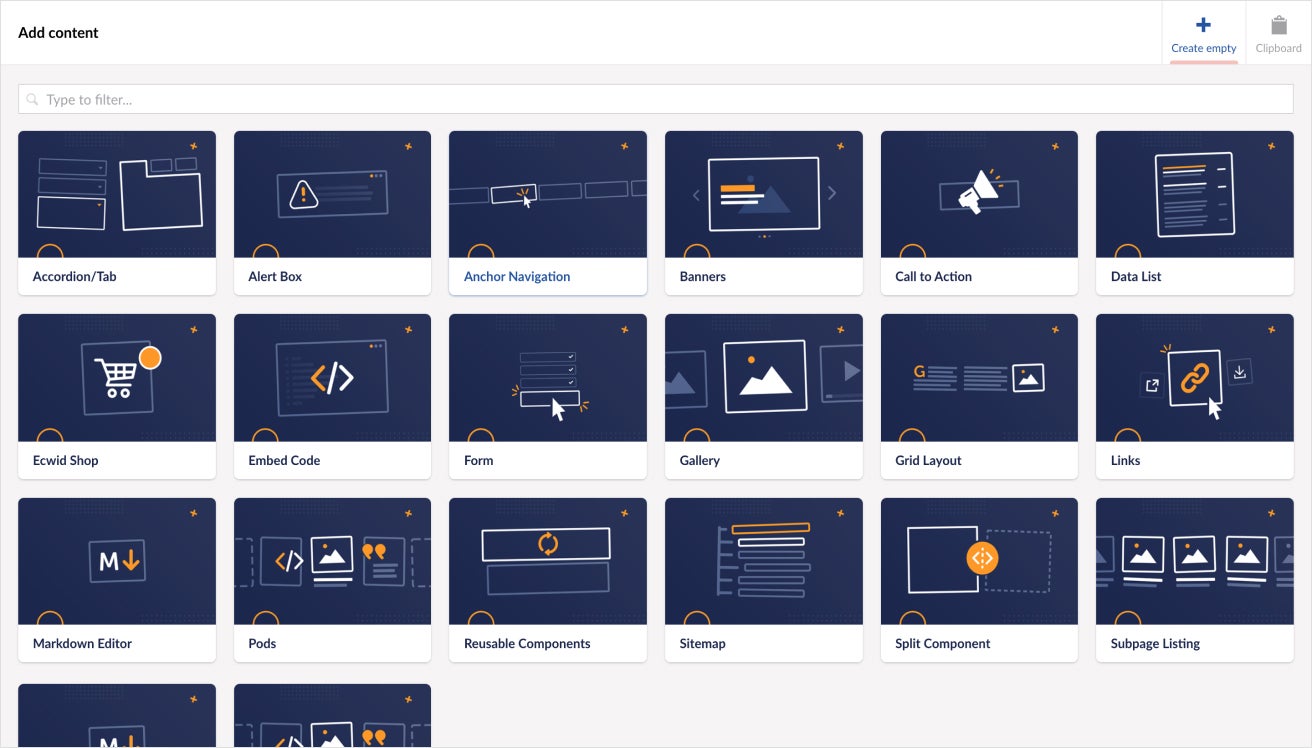
uSkinned is an award winning site-builder for Umbraco CMS, which offers an intuitive drag & drop editing experience to build and content manage websites. It features many pre-built modular components, mobile-ready layouts, and search engine optimisation (SEO) out of the box. Built on Umbraco, it remains secure, intuitive, and flexible. Benefiting from the already expansive collection of Umbraco package add-ons, such as Umbraco Forms, uMarketingSuite, and Vendr E-commerce shop.
We have adopted uSkinned on several website as a feature-rich package to kick-start new Umbraco projects.
Sounds good right? Well, not so fast. Let's learn about Webflow...
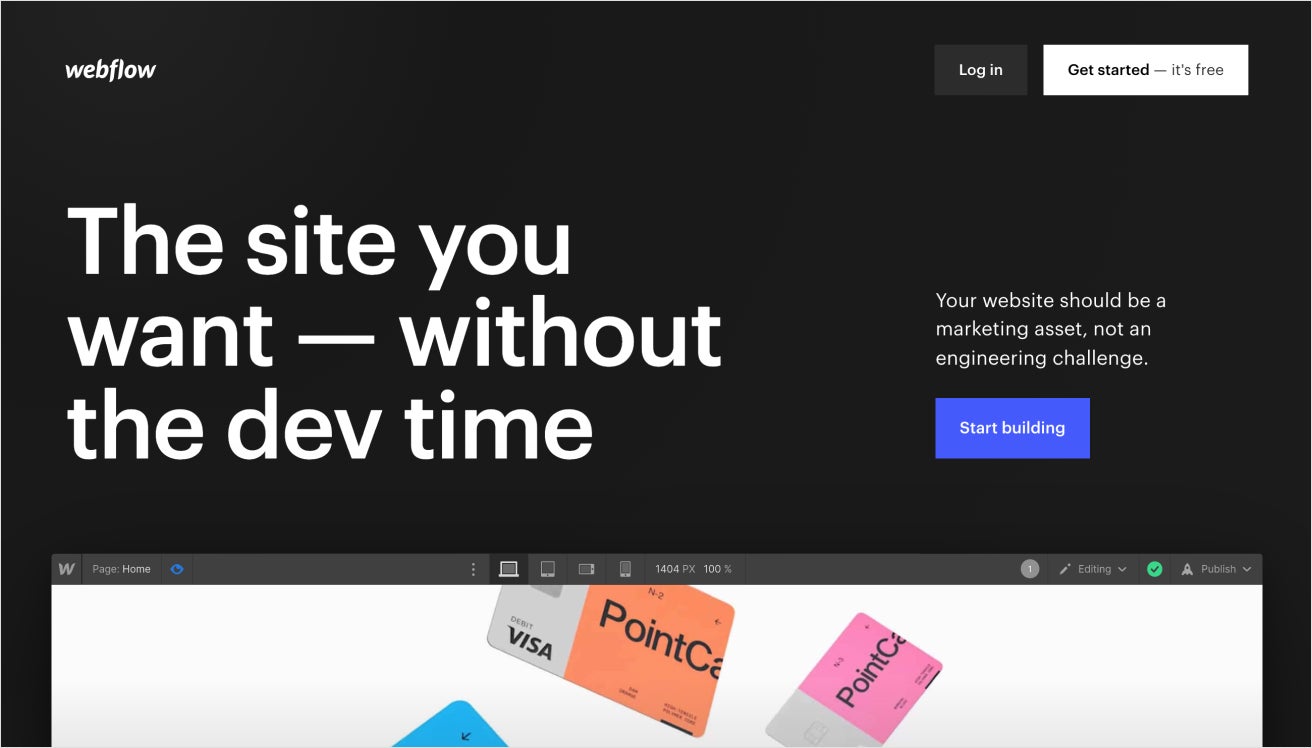
What is Webflow?

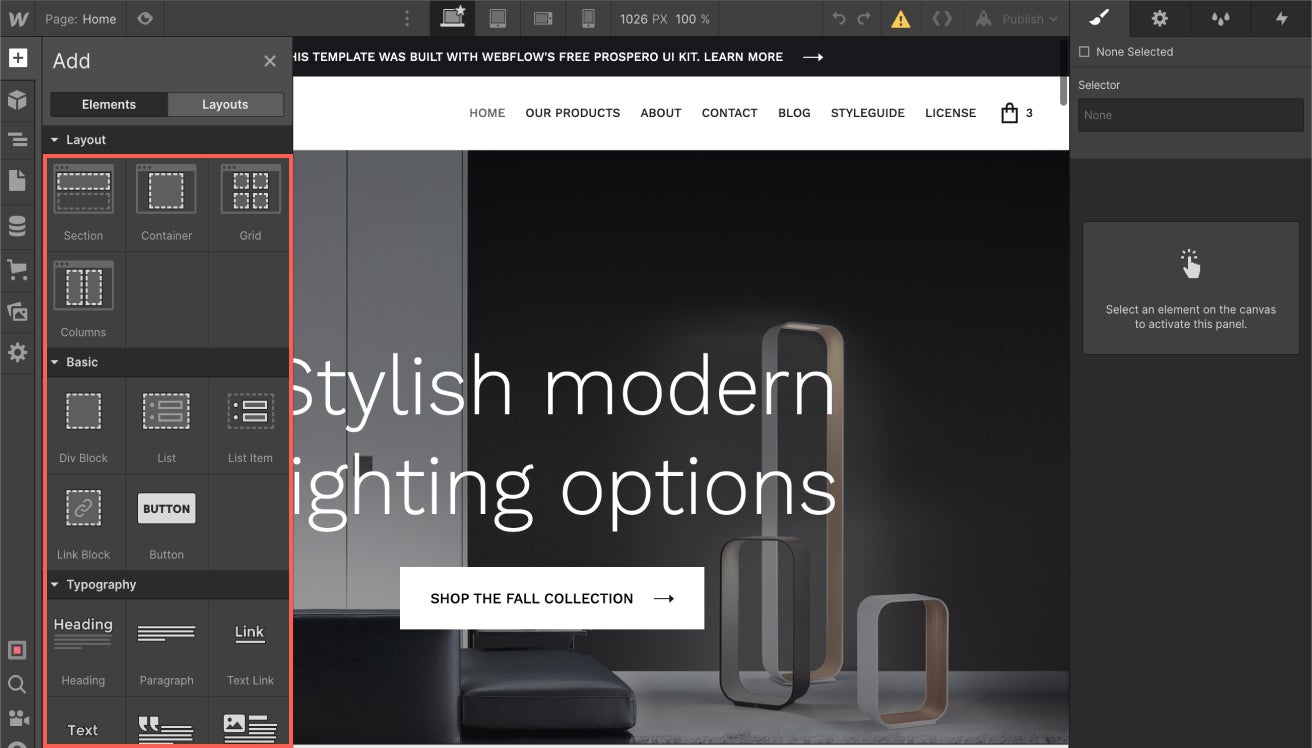
Webflow is an online website building tool that allows us to design, develop and manage a website without writing a single line of code. It features a visual drag-and-drop interface where we can control the layout, design, and content with unlimited flexibility. It comes pre-built with it's own front-end visual CMS, E-commerce shop, and several un-styled (but functional) modules. It can be a little overwhelming for content editors, but is a great tool for designers to quickly prototype an idea, or build a small website without any development.
Both choices appear good at first glance, but let's dig a little deeper before we decide.
In-depth look
Managing content

Picture this. Your new website has been built, you login to start adding content and learn the CMS is not as intuitive or user-friendly as you expected - or worse yet; each page takes an age to populate! Not what you or the business owner wants to hear, right?
uSkinned is built on Umbraco, so harnesses the power of a fully fledged CMS complete with every feature you would expect; image cropping and resizing, intuitive page builder, form editor, and is fully extendable and customisable.
On the other hand, Webflow's unique selling point is the ability to create a website without touching any code. Unfortunately, this hinders the CMS and E-commerce editing experience, which are quite basic in comparison. Sure, you can custom-build each page using the no-code visual editor, but unless you have some knowledge of how to build a website, you will run into a few brick-walls.
Thanks to Umbraco - uSkinned is the winner for this aspect which we recommend to clients regularly as one of the best experiences to manage your website's content.
That's not to say Webcoda is a slouch, it's CMS capabilities are still one of the best I have used. They just pale in comparison in terms of flexibility and extendability. For a smaller, less complex websites, Webflow could easily do the job and then some.
Out of the box
Before any of Webflow's modules can grace your website, we require a designer to custom style each element to match your brand. Webflow sites are very versatile if you have the technical knowledge and skills that are required for editing the content!

Unfortunately, most website owners do not have the time to keep up-to-date in how to use the software, or the industry knowledge on how to get the most website conversions. In the right hands, Webflow is powerful, but in untrained hands it can be disastrous.
Alternatively, one of uSkinned's biggest selling points is the collection of pre-built modules suitable for any website. These include accordions, tabs, image galleries, timed modal popups, notifications to name a few! The possibilities are endless with these creative pieces - with the size, layout and style of each module being customisable! Want to know more? View the full set of modules available. We can extend any of these modules, or create new ones to suit our client's specific needs.

Both platforms include a sample of popular page layouts. uSkinned's layouts can be customised further by a developer, whereas Webflow's layouts can be edited within the visual editor by anyone with the know-how.
It's safe to say uSkinned is the preferred option for content editors, but Webflow can be equally as powerful with the right team behind it.
Time equals money
There have been loads of innovations in the web development space over the past couple of decades. Responsive grid systems have ensured all websites are mobile-ready out of the box, code libraries have created code-consistency across projects, and design tools have advanced from the pixel-pushing days of Adobe Photoshop. It's only natural to explore new tools which can optimise the web design and development process further.
We have found that uSkinned in particular provides a great framework to extend and build on-top of, reducing the development time overall for the majority of projects, which allows our team to dedicate their time to the custom aspects, and subtle touches like animations, that really make our client's websites stand out.
One of the unexpected improvements to our process when using uSkinned, was our designers being involved in the development process really early. They are able to set the styling, spacing, layouts and functionality for the site theme before a developer has even entered the picture!
Similarly, the same time saving can be witnessed using webflow, much is due to it being a no-code platform - with the exception of rather unique use-cases.
All of this time saving produces a more consistent and polished end-product, whilst also saving money.
Safe and secure
Let's not get bogged down with the technical specifics for this comparison; rest assured, both of these platforms are as secure as they come. That's why both are trusted by some of the world's largest companies.
SEO & Accessibility

Having a great new website is pointless if no one can find it. Both uSkinned and Webflow offer extensive search engine optimisation to help your website be found.
With 15% of the world’s population reported as having some form of disability, it is more important than ever to make sure your website is accessible. This starts at the design process, but accessibility best practices should be adhered to for every aspect of a site. You'll be pleased to know, both uSkinned and Webflow adhere to the latest accessibility guidelines, and our team are on hand to ensure colours, forms and other elements follow these recommendations.
At Webcoda, we make sure every website we produce adheres to the latest SEO and accessibility standards.
What about the future?
It's inevitable, you'll want to continue developing your website over time with new features. The last thing you want is for the platform you choose to hold you back.
Webflow's back-end is all managed by Webflow themselves. The good news - you wont need to worry about setting up hosting, or bear the burden of ensuring the CMS is up-to-date. The bad news - you have no control as to which features are added. If Webflow doesn't have a specific CMS feature you want, you are effectively stuck until they add it. As bad news goes, this is a biggie.
uSkinned (and Umbraco) are basically an open playground. Whatever feature we can dream up, we build. However, it does require maintenance to keep Umbraco and uSkinned updated to the latest version - a small price to pay for the endless possibilities.
uSkinned vs Webflow: Our Verdict
uSkinned has helped speed up our development process, whilst being completely customisable when required. It is also simple and intuitive for content editors to manage content. For websites of any size or requirements, we have no hesitations in recommending uSkinned.
Webflow, also has its place, it's perfect for smaller websites which require careful control over the design. The CMS, although limited, is great for blog or product centred content, but can be quite restricting when breaking outside of the norm. With that said, it is also an extremely useful tool to test and iterate prototypes to undertake user testing at the beginning of a new product of feature addition.
If neither of these technologies are suitable, we also have experience with Kentico CMS, Agility CMS, Sharepoint, and more.
Looking to refresh your website but don't know which platform is best for you? Get in touch and our friendly team can help.