Why your company needs a design system

.png?width=1350&name=Design%20system%20(1).png)
A design system is often overlooked as something only a 'large organisation' needs, but that's no longer the case. Let's discuss what a design system is and, most importantly, how it can benefit you.
What is a design system?
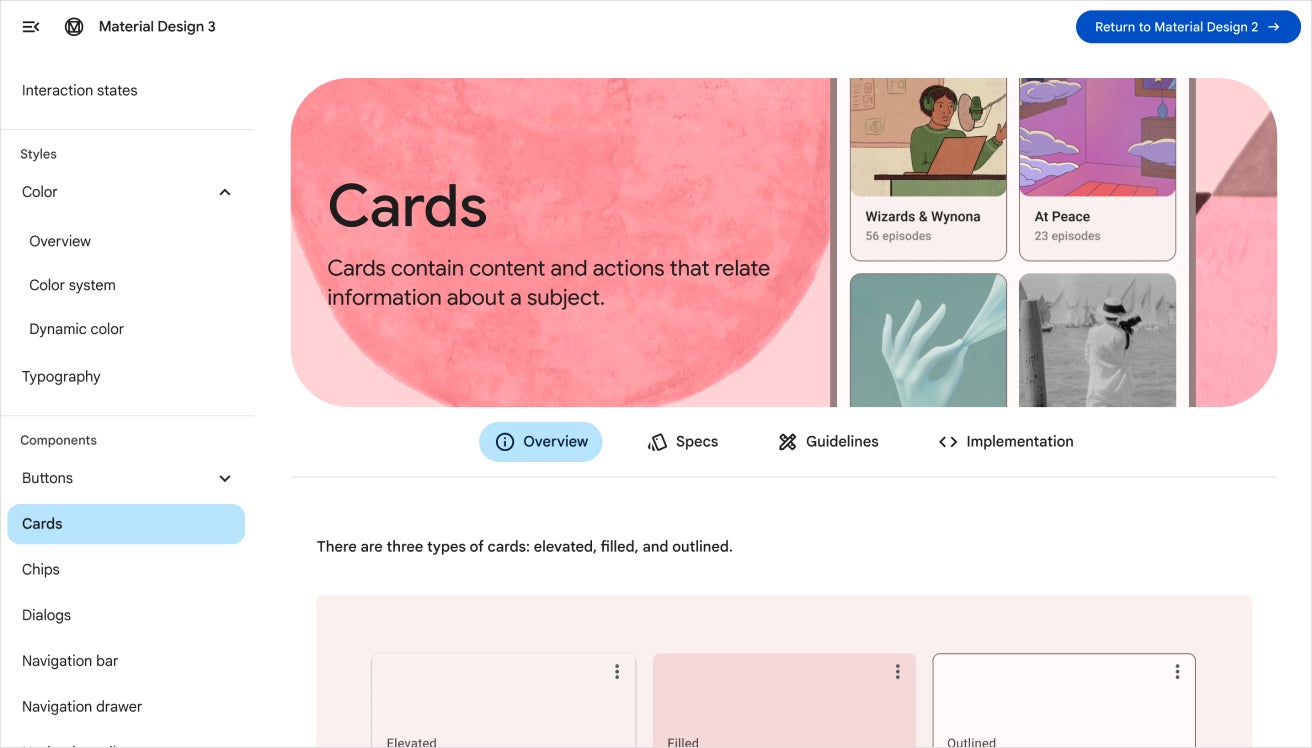
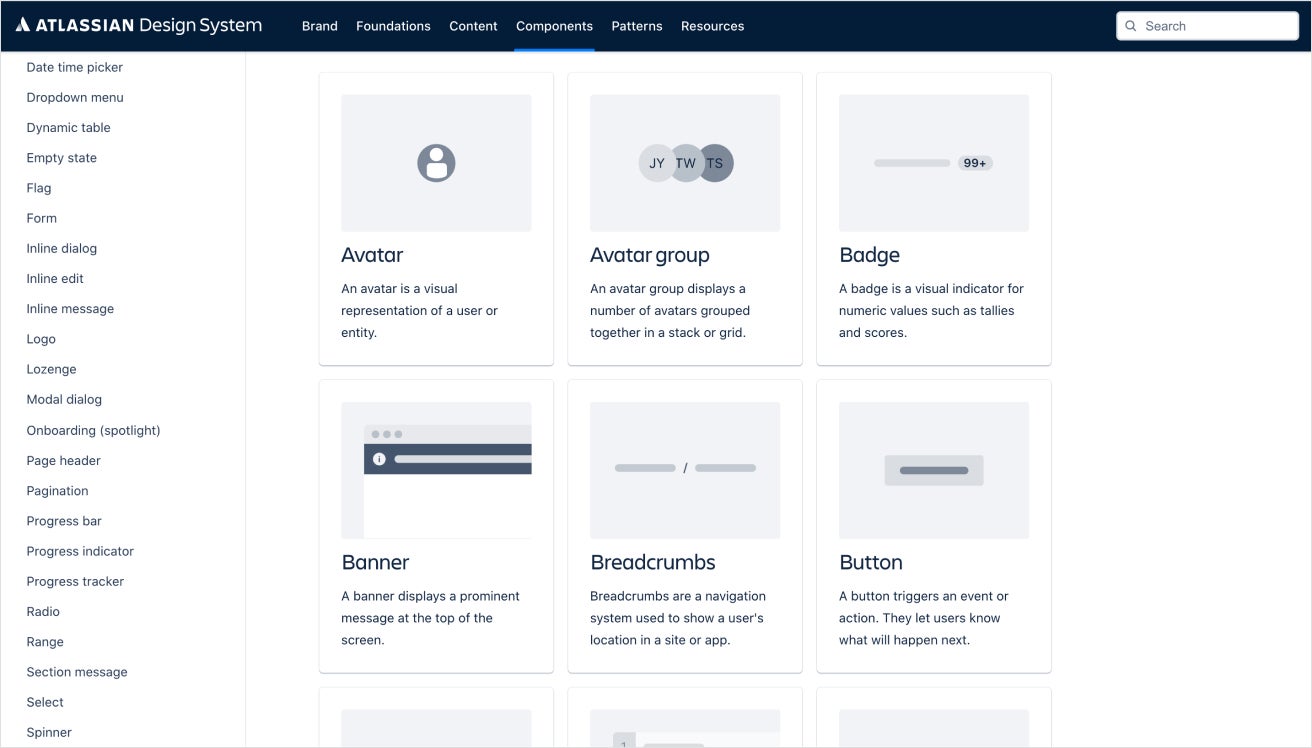
A design system is an ever-evolving set of reusable components, styles, and guidelines that ensures a shared visual language across a company's products, apps, and websites. They come in all shapes and sizes, and should be tailored to suit each company's specific needs.
Without going into too much detail, at a minimum most design systems document the following information:
-
Styles: Guidance on typography, colours, shadows, grid layouts etc.
-
Component library: Documentation and code-snippets for pre-built UI components, including buttons, form elements and different 'states' for interactive elements. These are the tried-and-tested building blocks for creating new pages, websites or collateral.
-
Assets: All of the images, icons, logos etc which are permitted for use in-line with your branding.
-
Design pattern library: An extension of the UI components, which features 'patterns' for using these components together to solve known user-experience problems.

It can also be expanded on to provide further guidance on the use of the design system across various channels. This is not limited to, but sometimes includes the following:
-
Digital playbook/manual: Essentially, this is a set of rules for when, how, and why each of the components and patterns noted above should be utilised. Generally this 'playbook' is intended as a guide for designers and employees to interpret the design principles as they interact with the design system.
-
Accessibility guide: Depending on how extensive the design system is, it can often include accessibility guidelines for both designers and developers to adhere to in order to meet the intended accessibility standard. Find out more how we produce accessible designs, and why you should too.
-
Brand: This usually includes your core company values, brand voice, and company mission statement, which helps content writers and designers interpret the design system principles more clearly - in-line with your brand.

The benefits of a design system?
There is an initial investment required when building a design system, which will pay dividends down the line as your company, product or website evolves.
From our experience, there are four main benefits to building a design system:
It creates consistency across all of your company's products, websites, and channels. Having a consistent approach with tried and tested methods (that you know work) ensures a better user experience, and a more consistent application of branding - strengthening your company's image in the process.
It's efficient - saving time and money. The initial cost of producing and maintaining a design system is generally offset by the time saved for both developers and designers as new features, pages, and products are created.
Ideate new concepts faster. As the main building blocks are readily available, new ideas and concepts can quickly be realised, tested and improved upon. It mitigates a lot if the repetitive work designers face, having to create the same elements again and again. A team can ideate more quickly and instead spend their time flexing their creative muscles. Essentially, creating a better overall product, in less time.
Onboarding new employees, contractors has never been more easy. The design system can be referred to by everyone who needs it. From new employees, to design contractors assisting with your new digital venture. In addition, with remote-working setups being more numerous by the day, it's never been more useful to have a source-of-truth for your teams and contractors to call upon.
Is a design system suitable for you?
If you have any skin in the digital space, the answer is a resounding 'yes'. A design system can be suitable for both small companies working on a single product, to large organisations with multiple products and services. But the scale and scope of the design system needs to be tailored to suit your business needs.
A design system will effectively ensure your users have the best experience possible. In short, it allows designers, developers, product managers, content writings (and every employee of your company) to have a single source of truth of your design principles and branding. Just as a brand guideline was critical for the past few decades, a design system is critical for the next few decades and beyond.
With that said, it is important everyone at your company is on-board, as a design system needs to be used and maintained for it to be useful.
At Webcoda, we establish the core styles and components for every website we produce, and document them in Figma (our design software of choice). This becomes our 'design-bible' as each project evolves over time, and is one of the initial steps to creating a fully fledged design system. If a design system sounds too involved for your company, a styleguide in Figma can provide consistency to your product's designs. Let's chat if it's something you might be interested in.
Sounds good. How can I get one?
We can assist you in developing a digital design system that incorporates the best usability and accessibility standards. We'll work with you to establish brand consistency while also optimising the experience of your visitors and customers.
If you have any questions relating to design systems, UX design, web design, web development, e-commerce systems, or SEO - get in touch today so we can help.

.png?width=640&name=Webflow%20vs%20uskinned%20(2).png)